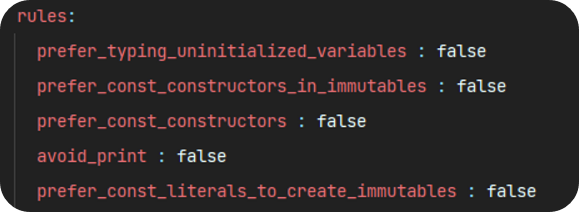
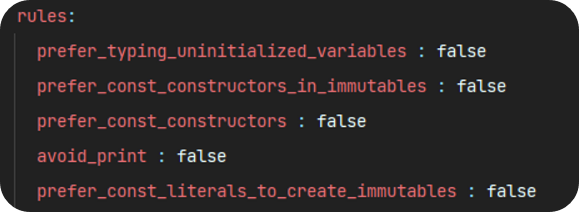
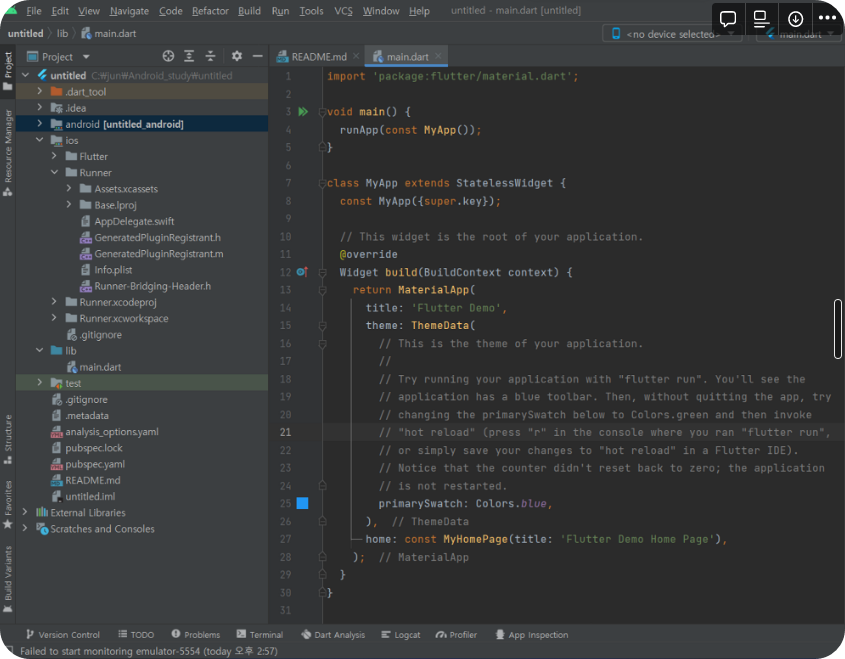
anlaysis_options.yaml

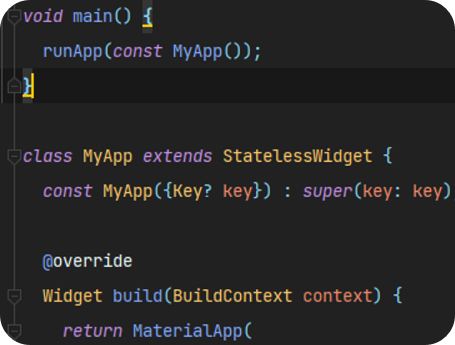
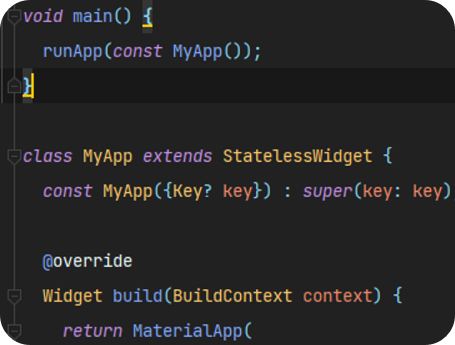
main.dart

이미지 추가
- assets 폴더(Directory) 생성 후 이미지 파일 넣기
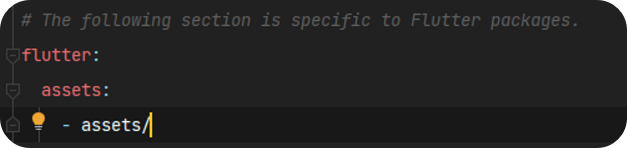
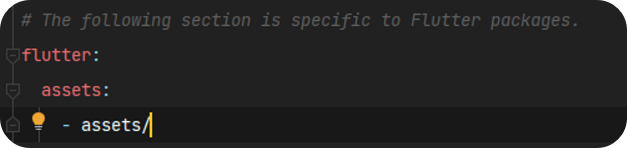
- pubspec.yaml 파일에 assets 폴더 선언

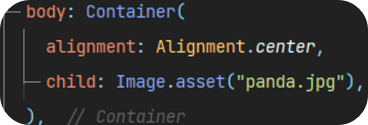
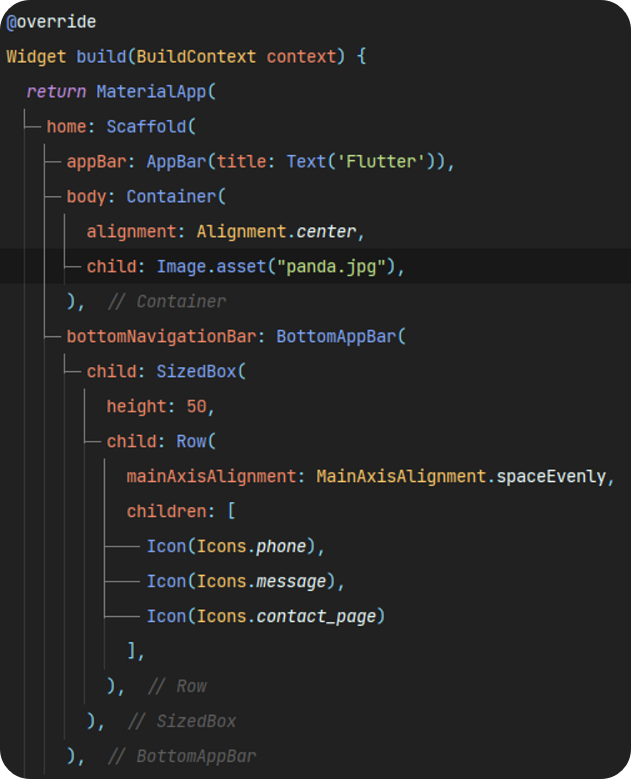
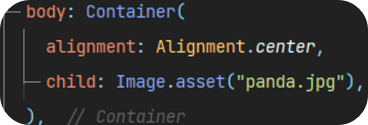
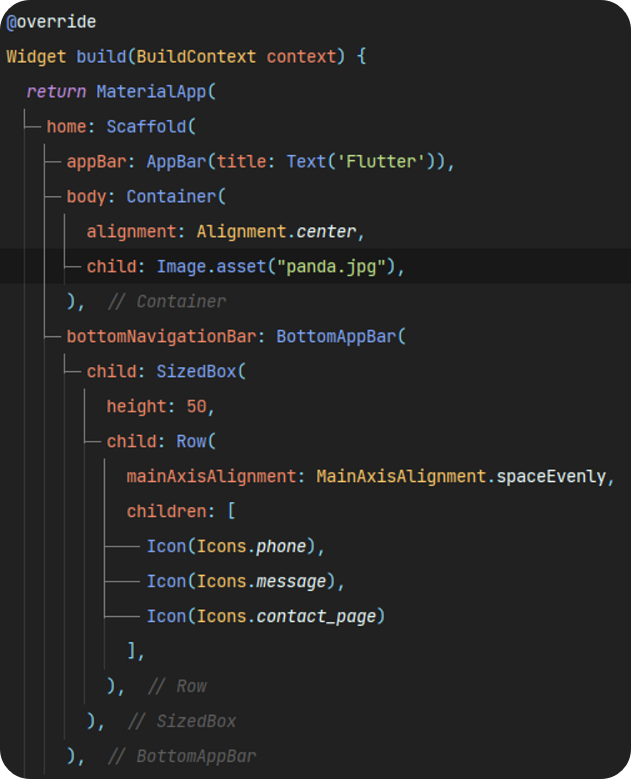
- main.dart 에서 이미지 추가

- appbar, body, bottomNavigationBar 추가

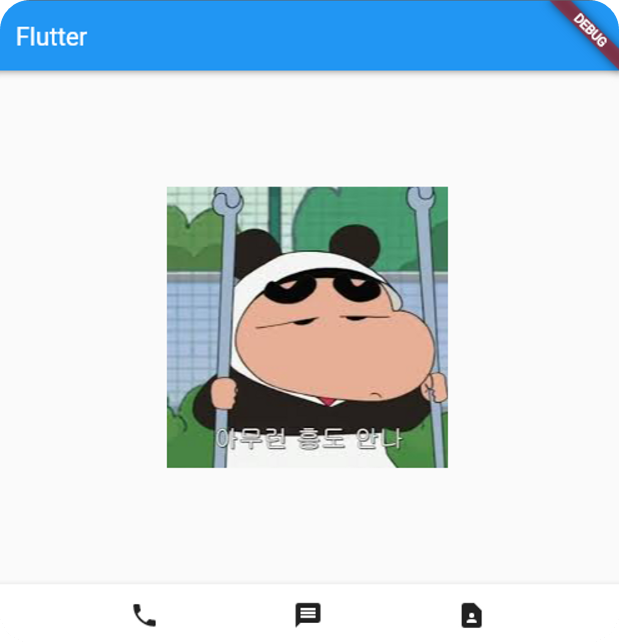
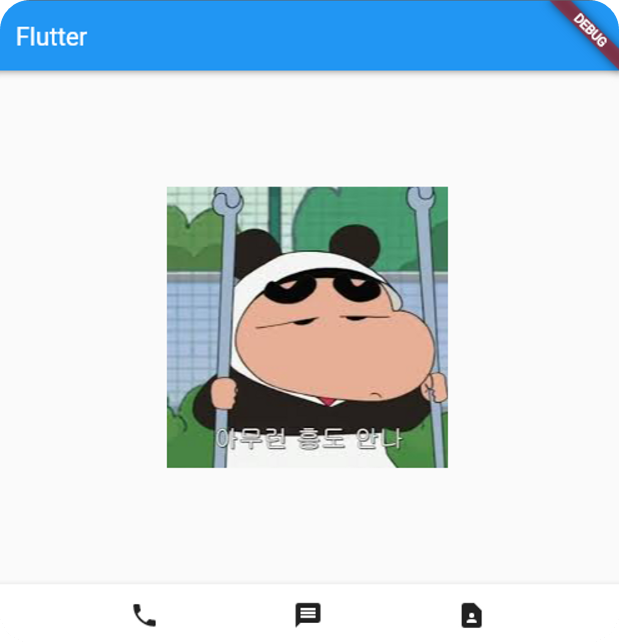
결과물

'- Flutter' 카테고리의 다른 글
| [Flutter] 플러터 설치하기(+ window version 에러) (0) | 2023.02.18 |
|---|






| [Flutter] 플러터 설치하기(+ window version 에러) (0) | 2023.02.18 |
|---|
https://docs.flutter.dev/get-started/install/windows
Windows install
How to install on Windows.
docs.flutter.dev

위 페이지에서 OS 맞는 현재 버전의 zip파일을 다운로드 해줍니다.


데스크톱 개발 워크로드 체크 후 설치 진행.


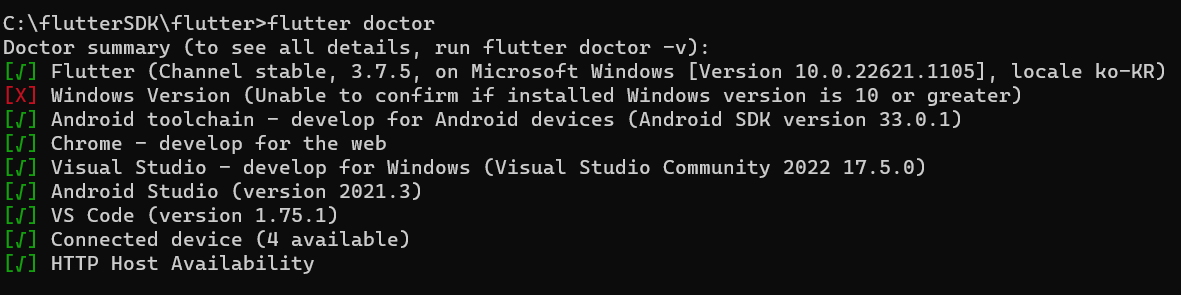
+ 오류 발생시?

해당 오류가 발생했을 경우 아래의 절차를 따른다.

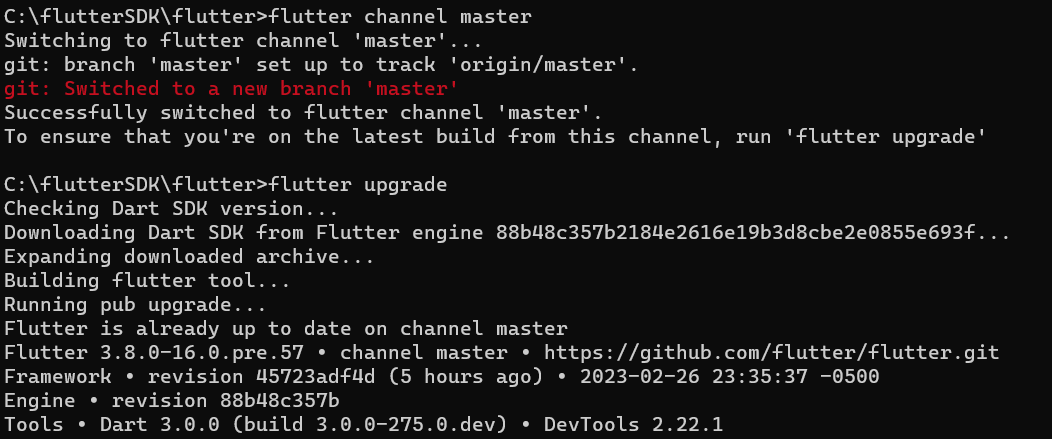
-> flutter channel master
-> flutter upgrade
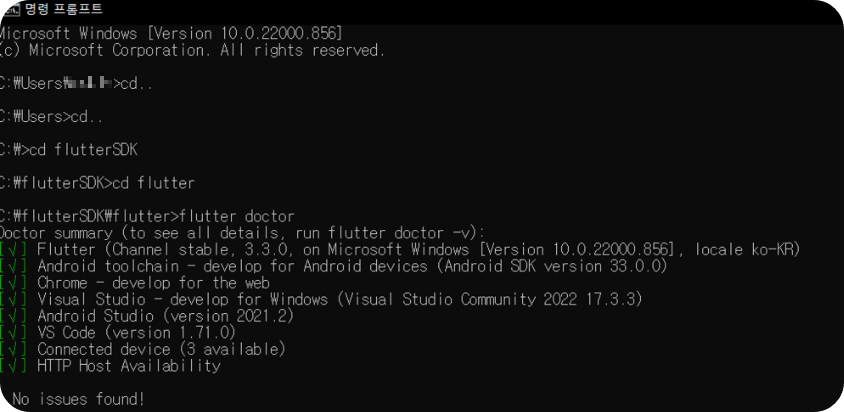
이후 flutter doctor를 입력하면 해결이 됩니다.
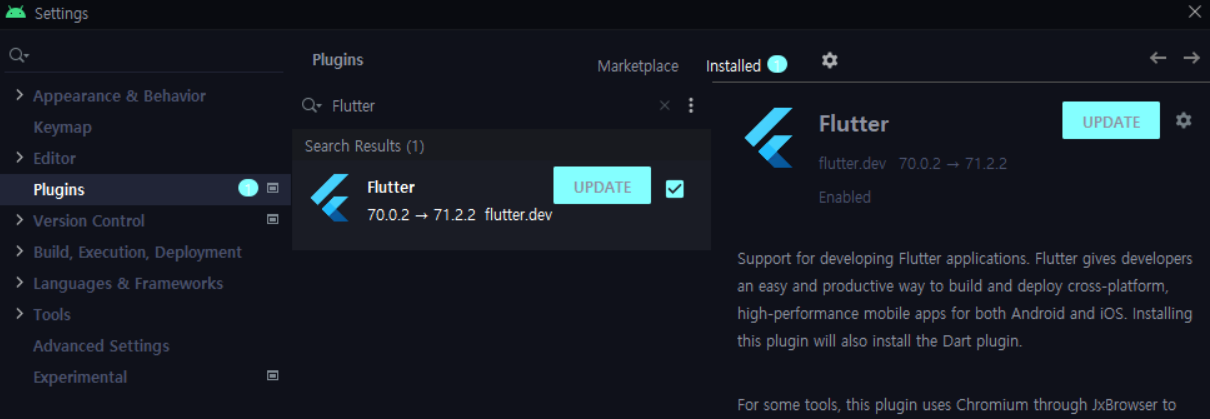
plugins 설치
[File] - [Settings] - [Plugins]
Flutter 검색 후 설치

android studio에서 new flutter project 생성.

| [Flutter] 플러터 이미지 추가하기 (0) | 2023.02.19 |
|---|
matplolib의 pyplot을 이용하여 현재 온도와 습도에 대한 측정 값을 그래프로 나타내는 코드입니다.
import serial as sr
import matplotlib.pyplot as plt
import numpy as np
s = sr.Serial('COM11', 9600) # 포트, 전송속도
# plt.colse('all')
plt.figure()
plt.ion()
plt.show()
data1 = np.array([])
data2 = np.array([])
i = 0
while True:
a = s.readline()
b = s.readline()
a.decode()
b.decode()
a1 = float(a[0:4])
b1 = float(b[0:4])
data1 = np.append(data1, a1)
data2 = np.append(data2, b1)
plt.cla()
plt.subplot(121)
plt.plot(data1)
plt.title('temperature')
plt.subplot(122)
plt.plot(data2)
plt.title('Humidity')
plt.pause(0.01)
i = i+1
여러개의 그래프를 나타낼 때 plt.subplot으로 나누어 사용할 수 있습니다.
plt.subplot(row, column, index)
개인이나 팀 단위로 프로젝트를 진행 할 때 git을 사용하여 관리를 손쉽게 할 수 있습니다. 다음은 Android Studio에서 Github와 연동을 하는 부분을 포스팅 해보겠습니다.
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com


우측상단의 Test를 누르면 현재 Git version을 확인할 수 있다.

+ 버튼을 눌러 "Log In with Token..." 클릭
GENERATE 클릭 후 GitHub 로그인


로그인 후 나오는 페이지에서 맨 하단에 Generate token 클릭

발급받은 토큰을 복사하여 Add GitHub Account 창에 입력 후 ADD ACOUNT 클릭


계정이 추가 된것을 확인하고, Apply - ok

Git으로 변경 후 OK



Git - Manage Remotes...
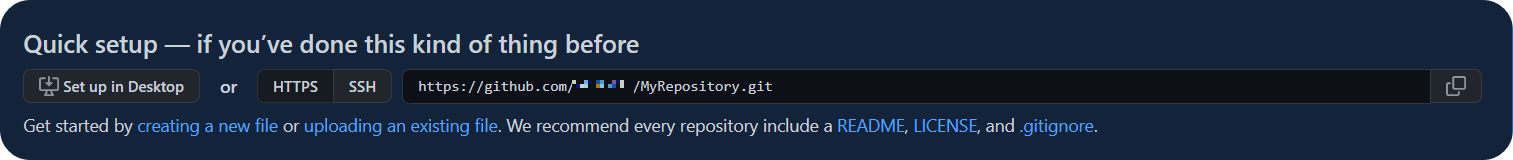
복사한 Repository 주소를 입력하여 연동

우측 상단의 체크표시(Commit) 클릭

COMMIT AND PUSH... -> COMMIT ANYWAY AND PUSH... -> PUSH


